はてなブログにGoogle Search Consoleを【設定解説】
Googleの公式ツールに「Google Search Console」というものがあります。
SEO対策を行う際はもちろん、サイトを運営する方にぜひご利用いただきたい非常に便利なツールです。
今回は、「Google Search Console」の導入方法や主な機能についてご紹介していきます。簡単に設定できるものなので、まだやったことが無い方はこの機会にお試しを。
目次
Google Search Console(サーチコンソール)って何?
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。自分のサイトが Google 検索結果に表示されるようにするために Search Console に登録する必要はありませんが、登録していただくとサイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
参照:Google Search Consoleヘルプ
Google Search Consoleは無料で使用することができ、ウェブサイトの運用者であれば便利な機能が盛りだくさんのツールです。
次からは、Google Search Console初期設定の方法から、オススメの使い方をご紹介していきます
Google Search Consoleに登録
まずGoogle Search Consoleにアクセスして、Googleアカウントでログインします。

テキストボックスにサイトURLを入力し、「プロパティを追加」をクリックします。

既にいくつかWebサイトを登録されてる場合は、「プロパティを追加」をクリックし、新しく登録するものを追加します。

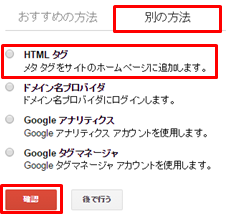
テキストボックスにサイトURLを入力し、「続行」をクリックしてください。次に、「別の方法」をクリックし、「HTMLタグ」を選択します。


赤枠内に表示されたコードのタグをコピーするのですが
<meta name="google-site-verification" content="○○○○○○○" />
赤丸の部分だけ使います。

※↑の画像は、はてなブログの管理画面です。各ブログサービスによって設定が違いますので
予めご確認下さい。
コピーしたら、はてなブログの管理画面、『設定』→『詳細設定』→解析ツールの場所に先ほどコピペしたものを埋め込んでいきます。最後に最下部の『変更する』ボタンを押して下さい。
Google Search Consoleの画面に戻り「確認」をクリックします。
サイトURLの後に「所有権が確認されました」というメッセージが表示されれば、正常にGoogle Search Consoleにサイトを登録できたことになります。最後の「続行」をクリックしたら、設定は完了です。
ここで一段落、お疲れ様です。
ですがまだやることがあるのでもう少しお付き合い下さい。
サイトマップを登録する。
Search Consoleの登録が終わりましたので、次にサイトマップを登録します。
サイトマップとは、そのブログの案内地図です。
ざっくり説明するとgoogleにあなたのブログの中を案内する為のものです。
これを登録しておかないとgoogleクローラーがあなたのブログに何があるか
分からなくなってしまいます。

自分のサイとマップをクリックします。


右上の『サイトマップ追加/テスト』を選択し、この末尾の部分にsitemap.xmlを入力し送信で完了です。
お疲れ様でした。
。